
Desenvolvedores precisam Dominar o Google Analytics? Um Guia Prático com Next.js
Olá, devs!
Recentemente consegui minha certificação Individual do Google Analytics , e no início da jornada de estudo me perguntei, isso é para o pessoal de Marketing ou para desenvolvedor? Mas ao final, entendi que todo mundo precisa entender um pouco de analytics. Fazer sua aplicação gerar dados é fundamental, para identificar insights de todos os aspectos da aplicação. No fundo, ser guiados por dados é mais importante do que seguir seu sentimento. E ter um google analytcs bem configurado, promoverá esses dados para toda equipe.
Já pararam para pensar na importância de entender como seus projetos são utilizados? Enquanto o pessoal de marketing se concentra em analisar os dados para criar estratégias, os desenvolvedores têm um papel fundamental em garantir que os dados coletados sejam precisos e completos. Neste post, vamos explorar por que o Google Analytics é uma ferramenta importante para desenvolvedores coletar esses dados, nesse post especialmente iremos aplicar o GA numa aplicação Next.js, mas facilmente é adaptável para outras aplicações, Te guiarei passo a passo na instalação e configuração do funil de vendas. Identificando desde o início da sessão, a primeira visita ao site, até efetuar a compra no checkout. Podendo assim, identificar a porcentagem de abandono de carrinhos, por exemplo.
Por que os Desenvolvedores Devem Entender o Google Analytics?
- Otimização de Desempenho: Ao acompanhar métricas como tempo de carregamento de página, taxa de rejeição e erros, os desenvolvedores podem identificar gargalos e implementar melhorias para otimizar a experiência do usuário.
- Qualidade do Código: Analisando eventos e interações do usuário, é possível identificar bugs e problemas de usabilidade que podem passar despercebidos em testes.
- Validação de Hipóteses: Ao desenvolver novas funcionalidades, o Google Analytics permite validar se as mudanças estão tendo o impacto esperado nos usuários.
- Integração com Outras Ferramentas: O Google Analytics pode ser integrado com outras ferramentas de desenvolvimento, como ferramentas de monitoramento de desempenho e sistemas de versionamento, proporcionando uma visão mais completa do ciclo de vida do software.
Instalando o Google Analytics com Funil de Vendas em um Aplicação Next.js
- Criar uma Conta no Google Analytics: Se você ainda não tem uma conta, acesse o Google Analytics e crie uma nova propriedade para o seu site. (Provavelmente o marketing da empresa ja possuirá )
- Obter o Código de Rastreamento: Após criar a propriedade, você receberá um código de rastreamento único.
- Instalar o Pacote do Google Analytics: No seu projeto Next.js, instale o pacote oficial do Google Analytics.
npm install @google/analytics- Configurar o Rastreamento: Crie um componente customizado para envolver o seu aplicativo e enviar os dados para o Google Analytics.
const GoogleAnalytics = () => {
return (<>
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</>
)
export { GoogleAnalytics };- Use esse componente no layout principal da sua aplicação.
import { GoogleAnalytics } from "seu_componente_google-analytics";
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html>
<body>
{children}
<GoogleAnalytics />
</body>
</html>
);
}Eventos principais
Para criar um funil de vendas, você precisa mapear alguns eventos:
- Início da sessão (o número de usuários que acionaram o evento session_start)
- Ver produto (o número de usuários que acionaram o evento view_item)
- Adicionar ao carrinho (o número de usuários que acionaram o evento add_to_cart)
- Iniciar checkout (o número de usuários que acionaram o evento begin_checkout)
- Compra (o número de usuários que acionaram o evento purchase ou in_app_purchase)
Nos links de cada evento tem o formato de dados que devem ser enviados junto do evento, alguns não precisa enviar nada além do titulo do evento. É muito importante enviar exatamente os campos necessários, dados faltando, ou em excesso irá fazer com que o evento seja descartado.
Para fazer o envio, basicamente será necessário usa a função, gtag. Aconselho criar uma função mais generalista e reutilizar em todos os lugares, pois será importante caso precise debugar, adicionar o debug_mode:true, em cada envio.)
window.gtag("event", event,eventParams ) Exemplo para adicionar um ou mais item ao carrinho:
gtag("event", "add_to_cart", {
currency: "BRL",
value: 9.99,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 0,
price: 9.99,
quantity: 1
}
]
});Exemplo de purchase:
gtag("event", "purchase", {
transaction_id: "T_12345",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
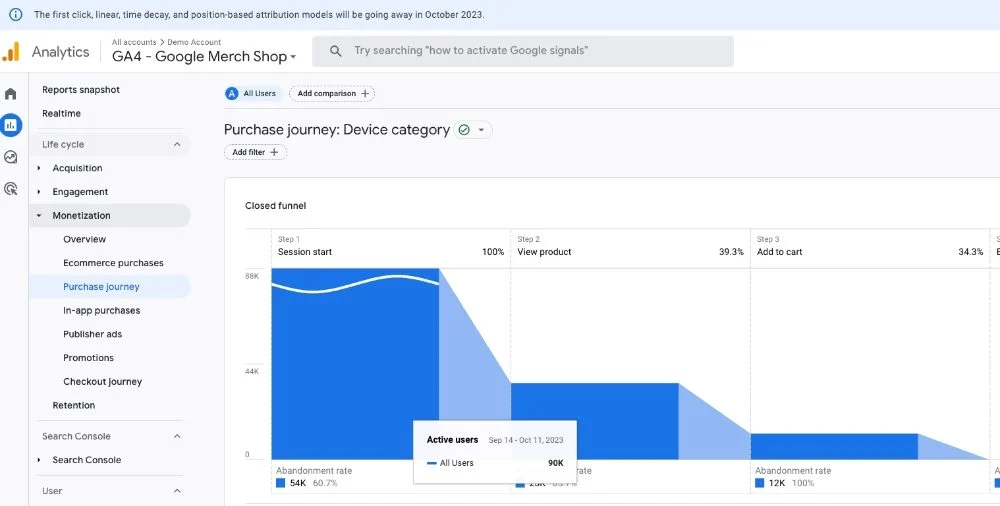
});Visualizando o funil de vendas. Em Relatório > Monetization/sales/vendas > Purchase Journey. Ficará algo parecido com isso:

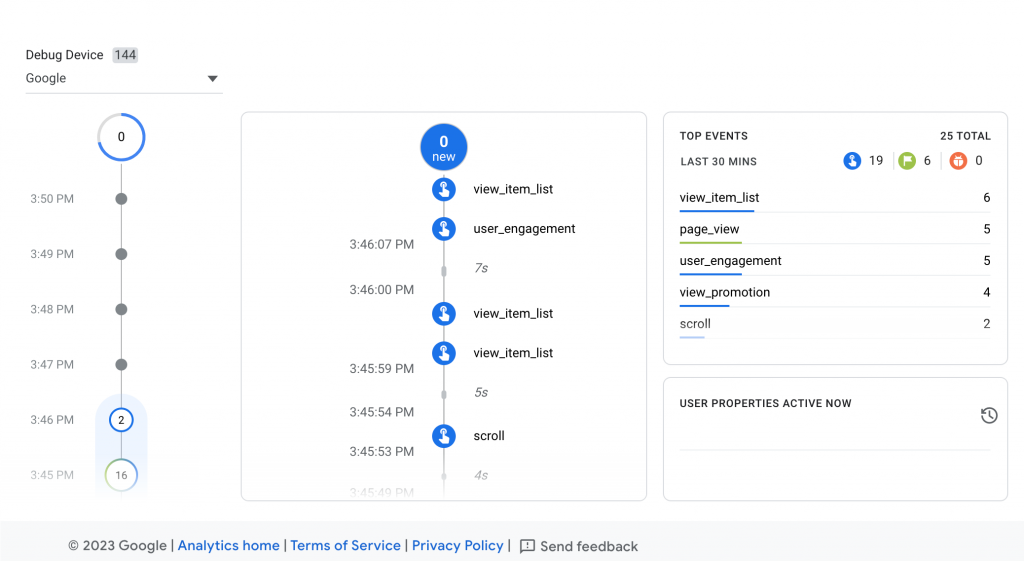
Debug view
Os dados do GA podem demorar ate 24h para surgirem nos relatório. Para você acompanhar em tempo real os eventos chegando, voce pode adicionar o modo debug,
window.gtag("event", event,{ ...eventParams, debug_mode: true});(lembra que falei de criar uma função e reutilizar?)
Em admin > Data Display > Debug view. Você irá acompanhar em tempo real todos os eventos.

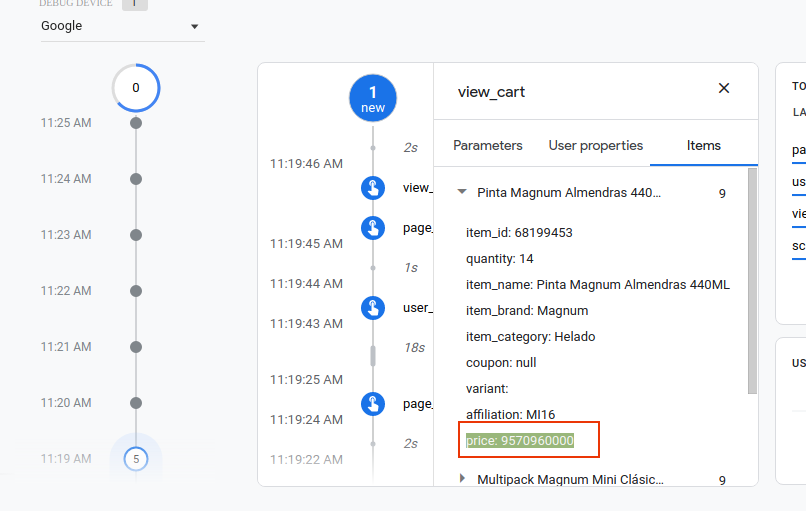
Eventos que possuem parâmetros, como items ficará assim:

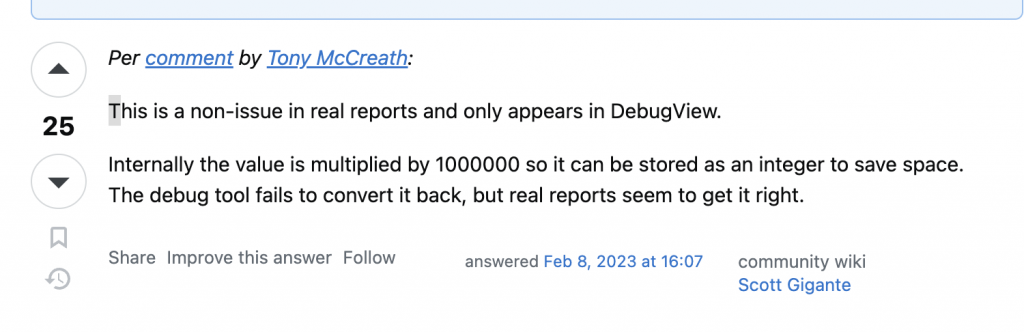
Você pode estranhar o preço. Mas nesse link do StackOverflow, encontrei esse reposta:
Isso não é um problema em relatórios reais e só aparece no DebugView.
Internamente, o valor é multiplicado por 1000000 para que possa ser armazenado como um inteiro para economizar espaço. A ferramenta de depuração falha em convertê-lo de volta, mas relatórios reais parecem acertar.

Dominar o Google Analytics é uma habilidade fundamental para qualquer desenvolvedor que busca criar produtos digitais de sucesso. Ao entender como os usuários interagem com seus aplicativos, você pode tomar decisões mais informadas e entregar experiências cada vez melhores.
Dicas Extras:
- Personalização: Explore as opções de personalização do Google Analytics para criar relatórios personalizados e segmentar seus dados.
- Integrações: Descubra as diversas integrações do Google Analytics com outras ferramentas para obter uma visão mais completa dos seus dados.
- Aprendizado Contínuo: O Google Analytics está em constante evolução. Mantenha-se atualizado sobre as novas funcionalidades e recursos.
E aí, gostou deste guia? Compartilhe suas experiências nos comentários e me diga quais outras ferramentas você utiliza para analisar seus projetos.